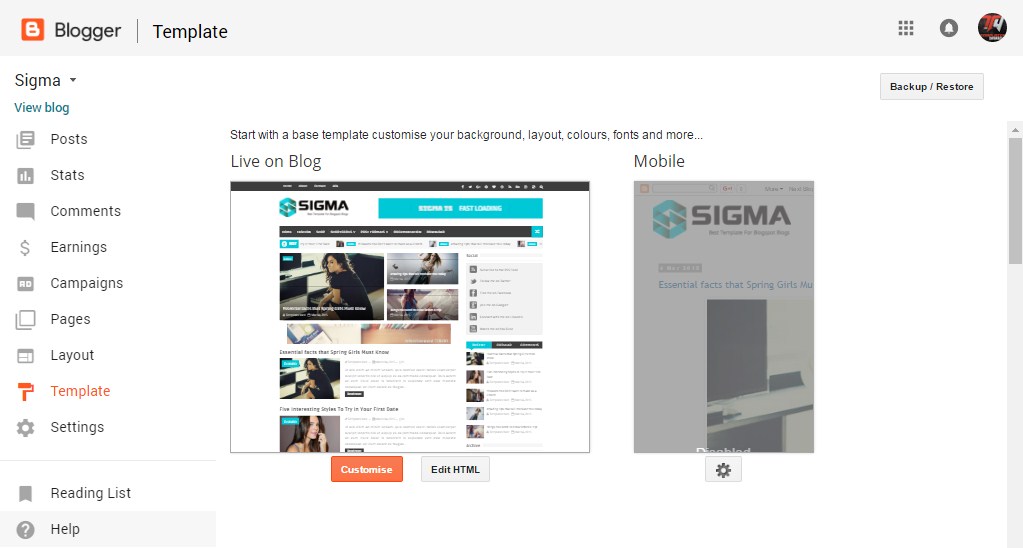
How to install this template (If the Automatic Upload Method Won't Work)
- Copy And Paste : Go to your dashboard > Template > Template HTML. By open your template by Notepad and copy the entire text and paste it into Template in your dashboard.
Click on "Edit HTML"

And open .xml file by Notepad and select all "Ctrl+A", and copy entire text and paste it here :
Social Top
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Note: The Social Profile Names are case sensitive.
Note: The Social Profile Names are case sensitive.
Main Menu/DropDown
Access your blog Layout > click Edit link on Main Menu widget.
Normal Link : Features
Sub Link: _Simple Page (One Underscore "_")
Sub Link: __Simple Page (two Underscores "__")
Sub Link: __Simple Page (two Underscores "__")
Featured Slider
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the following
Recent Posts: <div class="latestposts" data-no="5"></div>
Label / Tag Ex: <div class="tagpost" data-label="Break" data-no="5"></div>
Instagram Widget
Access your blog Layout > click Edit link on Instagram Widget.Paste this Below code into it.
<div id='instafeed'/>In above code you you will see a
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 3541708255,
limit:6,
sortBy:'random',
accessToken: '3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /><div class="insta-likes"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"><span style="display: table-cell; vertical-align: middle; height: 100%; width: 100%;">{{likes}} <i class="fa fa-heart"></i><br/>{{comments}} <i class="fa fa-comment"></i></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]>
</script>
accessToken: ‘3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88′,
This – 3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88 is a access token ID.
UserId: ‘3541708255′,
This – 3541708255 , The first part of access token is your id.
Now you need to create you new one and replace with this.
How to Create Instagram Access Token
1. you need access token for instagram widget to work
Go to this url-> http://instagram.pixelunion.net/
Login Via your instagram Account and Generate access token in a single click.
2. Once you get access token just replace with this access token with in a your code.
Footer Navigation
About the Author
Access your blog theme> search for this below code.<span>Templatesyard is a blogger resources site is a provider of high quality blogger template with premium looking layout and robust design. The main mission of templatesyard is to provide the best quality blogger templates.</span>change the details with your own details.
Page navigation result
Access your blog theme> search for this below code.var postperpage= 6;change the value with your desired number of post.
Facebook Page Plugin:
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Template Customization
Access your blog Template > click Customize.Colors
Sidebar Widgets
Access your Template File > Widgets Codes.Open the text file in Notepad > Copy The entire code.
Paste it into the blank HTML/JAVASCRIPT Widget available in your sidebar.
Page Markups and typography
Visit this below link to setup your page typography like this template.Typography & Page Markups














